 Буквально на днях закончил два небольших проекта.
Буквально на днях закончил два небольших проекта.
Во-первых, дописал eBook «Многоколоночная верстка». В нем привел самые, на мой взгляд, удобные приемы создания web страниц с двумя и тремя колонками.
Руководство ориентировано преимущественно на начинающих web разработчиков. Поэтому все примеры довольно простые и с подробным описанием. В тоже время, это не учебник по CSS и HTML.
Скачать eBook и примеры можно абсолютно бесплатно на сайте etutorials.simplecoding.org.
Во-вторых, запустил бета версию сайта etutorials.simplecoding.org. Сайт задуман как сборник руководств и примеров по программированию и web разработке. На данный момент на сайте всего одно руководство («Многоколоночная верстка») с примерами.
Первоначально планировал размещать только свои собственные материалы. Но если есть предложения добавить что-нибудь еще, пишите на eMail. Единственное условие – материалы должны быть ваши собственные, т.е. сканированные книги на сайте размещаться не будут.
Кстати, сайт написан на PHP с использованием Code Igniter. О работе с этим фрэймоврком я запланировал целую серию статей (надеюсь, руки дойдут еще в этом году 🙂 ).
Сейчас скажу только, что Code Igniter оставил очень приятные впечатления. Безусловно, свои недостатки есть, но они довольно легко исправляются. А вот удобство использования и возможности настройки заслуживают самой высокой оценки.
Важно. На данный момент сайт собственной RSS ленты не имеет. Поэтому анонсы новых поступлений будут идти через ленту этого блога.
Интересно почитать
Эпидемиология и гигиена в Республике Беларусь
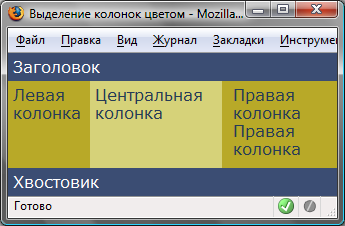
 Сегодня мы продолжим эксперимент с раскрашиванием колонок web страницы. В
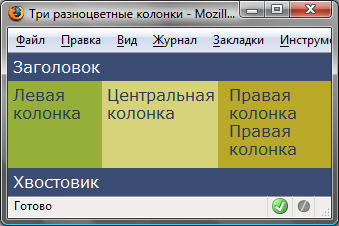
Сегодня мы продолжим эксперимент с раскрашиванием колонок web страницы. В  В этой статье я покажу, как задать цвета фона для страницы с несколькими колонками. Допустим, у нас есть web страница, изображенная на скриншоте. Как видите, она состоит из заголовка, основной части, которая включает три колонки, и хвостовика.
В этой статье я покажу, как задать цвета фона для страницы с несколькими колонками. Допустим, у нас есть web страница, изображенная на скриншоте. Как видите, она состоит из заголовка, основной части, которая включает три колонки, и хвостовика.