
Всплывающие подсказки используются на многих сайтах. И, вполне возможно, что вы захотите добавить их к своим страницам.
Сегодня я расскажу о JavaScript библиотеке, которая позволяет легко решить эту задачу. Называется она Prototip и состоит всего из одного файла prototip.js. Только учтите, что Prototip, по сути, является надстройкой над другой библиотекой – prototype (о которой я уже неоднократно рассказывал), поэтому без нее он работать не будет.
Прежде всего, разберемся, что представляет собой всплывающая подсказка.
Обычно это блок с текстом или картинкой, который появляется, когда вы наводите курсор на определенный элемент страницы.
Чтобы этот блок двигался вместе с курсором, для него в таблице стилей устанавливают абсолютное позиционирование, и с помощью javascript меняют координаты при перемещении мышки.
Естественно, такой блок может содержать практически любую html разметку с текстом, картинками, баннерами, flash роликами и т.п.
Переходим к созданию подсказок
Качаем библиотеку с официального сайта. В архиве вы найдете две папки:
js/ — в ней находятся два файла prototip.js и prototype.js, т.е. все необходимое для работы;
css/ — здесь размещены: файл с таблицей стилей и несколько картинок, которые используются для создания стандартных подсказок.
После этого подключаем файлы библиотек к странице:
<script type="text/javascript" src="js/prototype.js"></script>
<script type="text/javascript" src="js/prototip.js"></script>
Если вы хотите использовать обычные подсказки, то подключите файл с таблицей стилей из папки css. Но, в большинстве случаев, лучше использовать свои собственные стили (так больше шансов, что подсказка впишется в дизайн сайта 🙂 ).
Теперь делаем простенькую страничку:
<p>
При наведении курсора мыши на <em><span id="needtip">этот текст</span></em>
будет появляться обычная текстовая подсказка.
</p>
<p>
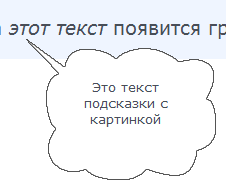
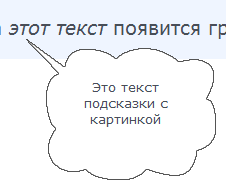
А при наведении на <em><span id="cloudtip">этот текст</span></em> появится
графическая подсказка.
</p>
Как видите, она состоит из двух абзацев, в каждом из которых есть фраза, выделенная тегами <span id="…"></span>. Вместо тега <span> можно использовать любой другой, главное указать id элемента.
Для фразы в первом абзаце (id="needtip") сделаем простую текстовую подсказку. Для этого создаем файл simpletip.js, подключаем его к странице:
<script type="text/javascript" src="simpletip.js"></script>
И добавляем в него обработчик события window.onload (таким образом, наш код будет автоматически выполняться при загрузке страницы).
Читать дальше