
Можно ли написать web приложение, использующее Ajax, без JavaScript? Правильный ответ: «Нельзя. Потому что сама технология ajax основана на запросах, которые отправляются с помощью JavaScript». Но, кто сказал, что мы должны писать JavaScript код сами? Похоже, разработчики библиотеки xajax думали именно так.
Прежде всего, разберем, что представляет собой xajax. Это PHP библиотека, предназначенная для упрощения работы с ajax. Принцип работы заключается в том, что JavaScript код генерируется автоматически, а вы с помощью php функций указываете, где его разместить.
Теперь рассмотрим небольшой пример. Создадим форму, содержащую текстовое поле для ввода имени, и с помощью xajax добавим проверку количества символов в нем. Естественно, проверка должна выполняться после каждого изменения в поле.
В первую очередь качаем библиотеку с официального сайта. И распаковываем архив.
Примечание. Библиотека может быть размещена где угодно. Главное, что бы вы могли подключить файл xajax.inc.php к вашему проекту. Подробнее о подключении библиотек можно почитать в статье «Установка дополнительных библиотек PHP«. Я сделал внутри проекта отдельную папку xajax и распаковал библиотеку в нее.
Добавляем форму на страницу:
<form action="#" id="testform" method="post">
<p>Введите имя (от 3 до 15 символов)</p>
<p>
<input type="text" name="username" size="15" id="username"
onKeyUp="xajax_checkInput(document.getElementById('username').value);" />
<span id="message"></span>
</p>
</form>
Форма содержит одно текстовое поле, в обработчике события onKeyUp которого, выполняется вызов функции xajax_checkInput. Об этой функции немного ниже, а сейчас обратите внимание, на тег <span id="message"> (строка 7). В него будет вставлен результат проверки.
Теперь подключаем библиотеку и создаем объект xajax.
require_once("xajax/xajax.inc.php");
$objXajax = new xajax();
После этого регистрируем функцию, выполняющую проверку имени (checkInput) и вызываем метод processRequest(), который дает возможность xajax обрабатывать запросы. Обратите внимание, что мы регистрируем функцию checkInput, но в обработчике события onKeyUp добавляем к ее названию приставку xajax_.
$objXajax->registerFunction("checkInput");
$objXajax->processRequest();
Внимание: метод processRequest() должен быть вызван до того, как сервер начнет отправлять страницу браузеру, т.е. лучше всего вызвать этот метод в самом начале страницы.
Вставляем JavaScript код. Для этого в заголовок страницы (между тегами <head> и </head>) добавляем следующий код:
$objXajax->printJavascript("xajax/");
В качестве параметра методу printJavascript передается путь к библиотеке.
Осталось написать функцию checkInput.
function checkInput($val) {
if (isset($val) && (mb_strlen($val, 'UTF-8') >= 3)
&& (mb_strlen($val, 'UTF-8') <= 15)) {
$res = "<span style=\"color:green\">Правильно</span>";
}
else {
$res = "<span style=\"color:red\">Ошибка</span>";
}
$objResponse = new xajaxResponse();
$objResponse->assign("message", "innerHTML", $res);
return $objResponse;
}
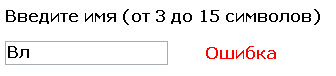
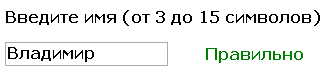
В строках 2-7 мы определили количество символов в имени и сформировали строку с ответом. Если в имени от 3-х до 15-ти символов, то выводим слово «Правильно» зеленого цвета, если нет – «Ошибка» красного.
Затем создаем объект xajaxResponse, который содержит ответ сервера, и вызываем его метод assign. Этот метод присваивает нашу строку ($res) параметру innerHTML тега, у которого id=”message”. Другими словами, это означает, что наша строка с результатами будет вставлена между тегами <span id="message"></span>.
Теперь посмотрите на весь код целиком.
<?php
require_once("xajax/xajax.inc.php");
$objXajax = new xajax();
$objXajax->registerFunction("checkInput");
$objXajax->processRequest();
function checkInput($val) {
if (isset($val) && (mb_strlen($val, 'UTF-8') >= 3)
&& (mb_strlen($val, 'UTF-8') <= 15)) {
$res = "<span style=\"color:green\">Правильно</span>";
}
else {
$res = "<span style=\"color:red\">Ошибка</span>";
}
$objResponse = new xajaxResponse();
$objResponse->assign("message", "innerHTML", $res);
return $objResponse;
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ru">
<head>
<title>Проверка введенных значений (XAjax)</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="checkinput.css" />
<?php $objXajax->printJavascript("xajax/"); ?>
</head>
<body>
<form action="#" id="testform" method="post">
<p>Введите имя (от 3 до 15 символов)</p>
<p>
<input type="text" name="username" size="15" id="username"
onKeyUp="xajax_checkInput(document.getElementById('username').value);" />
<span id="message"></span>
</p>
</form>
</body>
</html>
Как видите, мы использовали JavaScript всего один раз. Только для того чтобы получить значение, введенное пользователем. Это, безусловно, основное преимущество данной библиотеки.
Результаты работы приложения показаны на скриншотах.


Вы можете скачать архив с этим приложением.
Вместо заключения
У меня сложилось двоякое впечатление о xajax. С одной стороны минимум JavaScript, что очень хорошо.
Но с другой – существуют JavaScript библиотеки, например, prototype, которые позволяют отправить ajax запрос буквально с помощью пары строк кода. К тому же, xajax ориентирован на работу с ajax запросами, а не с JavaScript вообще.
Поэтому, я думаю, использовать xajax имеет смысл, только если нужна исключительно поддержка ajax. Как только появится необходимость использовать JavaScript для чего-нибудь еще (перемещение элементов страницы, различные эффекты и т.п.), то лучше воспользоваться библиотеками вроде prototype и scriptaculous.
Интересно почитать


