
Сегодня мы рассмотрим небольшой пример оформления скроллбара для браузеров на движке WebKit (Chrome, Safari).
Сразу хочу сказать, что я не сторонник изменения внешнего вида скролла, всё-таки это стандартный элемент управления и большинство пользователей привыкли к его виду. Злоупотребление возможностью его изменения может усложнить работу с сайтом.
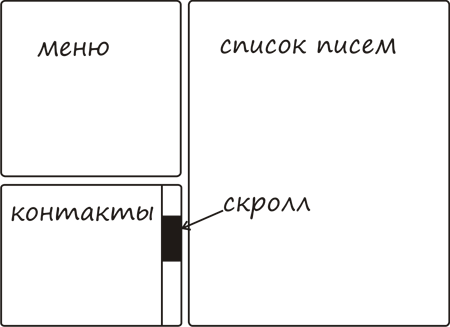
Тем не менее, в некоторых случаях создание собственного дизайна для скроллбара полностью оправдано. Возьмем в качестве примера структуру страницы Gmail.

Видите, скроллбар находится внутри страницы, т.е. логично, что его внешний вид должен соответствовать дизайну всей страницы. Ведь во многих случаях в web интерфейсах используется нестандартное оформление кнопок, чекбоксов, ползунков и других элементов управления.
Теперь рассмотрим, каким образом можно изменить внешний вид скролла
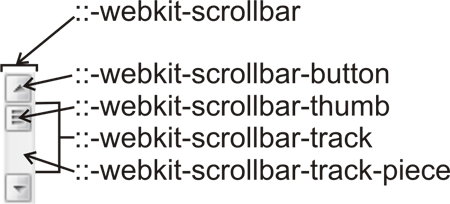
Движок WebKit поддерживает несколько CSS псевдоклассов, которые определяют оформление различных областей скроллбара. Взгляните на следующий рисунок.

Как видите, все псевдоклассы имеют префикс -webkit-.
Кроме перечисленных на картинке, есть ещё два псевдокласса:
::-webkit-scrollbar-corner – отвечает за оформление квадрата в месте соприкосновения вертикального и горизонтального скролла;
::-webkit-resizer – используется для скроллбаров текстовой области, размеры которой можно изменять.
Также, вместе с этими классами можно использовать различные псевдоэлементы.
Обычные :enabled, :disabled, :hover и :active и специальные:
:horizontal – применяется для частей скроллбара, которые расположены горизонтально;
:vertical – применяется для частей скроллбара, которые расположены вертикально;
:decrement – применяется к участкам полосы прокрутки и кнопкам при перемещении окна просмотра вверх или влево;
:increment – применяется к участкам полосы прокрутки и кнопкам при перемещении окна просмотра вниз или вправо;
:start – применяется к кнопкам и участкам полосы прокрутки. Показывает находится ли объект выше (левее) ползунка;
:end – применяется к кнопкам и участкам полосы прокрутки. Показывает находится ли объект ниже (правее) ползунка;
:double-button – применяется к кнопкам и участкам полосы прокрутки. Используется для того, чтобы определить, является ли кнопка частью двойной кнопки, расположенной на одном из концов полосы прокрутки. Для полосы прокрутки этот псевдокласс показывает граничит ли она с двойной кнопкой;
:single-button – применяется к кнопкам и участкам полосы прокрутки. Используется для того, чтобы определить, является ли кнопка одинарной. Для полосы прокрутки этот псевдокласс показывает граничит ли она с одинарной кнопкой;
:no-button – применяется к участкам полосы прокрутки и показывает, касается ли она края скроллбара (например, если нет кнопок на краях скроллбара);
:corner-present – применяется к участкам полосы прокрутки и показывает, присутствует ли угловая область скроллбара (квадрат на стыке горизонтального и вертикального скроллбаров);
:window-inactive – применяется ко всем элементам скроллбара и показывает является ли окно к которому относится данный скроллбар активным.
Переходим к нашему примеру
В скроллбаре, который используется в Gmail, нет кнопок вверх-вниз, а ползунок представляет собой обычный прямоугольник серого цвета. При наведении курсора на скроллбар, подсвечивается полоса прокрутки.
Займёмся оформлением.
Для начала, зададим общую ширину скроллбара:
::-webkit-scrollbar{
width:12px;
}
Теперь займёмся оформлением полосы прокрутки (светлосерый фон, серая граница, делаем границу чуть толще с левой стороны):
::-webkit-scrollbar-thumb{
border-width:1px 1px 1px 2px;
border-color: #777;
background-color: #aaa;
}
При наведении курсора (:hover) на полосу прокрутки делаем её более тёмной:
::-webkit-scrollbar-thumb:hover{
border-width: 1px 1px 1px 2px;
border-color: #555;
background-color: #777;
}
Ползунок в неактивном состоянии будет выглядеть как сплошной прямоугольник серого цвета (без границы)
::-webkit-scrollbar-track{
border-width:0;
}
При наведении курсора на ползунок, делаем его темнее и добавляем границу.
::-webkit-scrollbar-track:hover{
border-left: solid 1px #aaa;
background-color: #eee;
}
Как видите, используя обычные CSS правила можно изменить скроллбар до неузнаваемости 🙂
Успехов!


