
Приветствую всех!
Я довольно давно обещал рассказать о функции поиска в плагине jqGrid и сегодня выполняю обещание.
Для тех, кто сразу хочет посмотреть, как это работает, я сделал демонстрационную страничку
Demoи, конечно, можно скачать архив с примером
SourceНапомню, что jqGrid — это плагин для библиотеки jQuery, который значительно упрощает работу с таблицами данных.
Сразу хочу отметить, что эта статья — продолжение предыдущих двух частей (jQuery Grid Plugin — «продвинутое» решение для создания таблиц и jqGrid: редактирование табличных данных с помощью inline редакторов). Поэтому если вы впервые слышите о jqGrid — очень советую почитать хотя бы первую часть.
Кстати, недавно появилось новая версия этого плагина (3.5.2). Поэтому прежде чем переходить к поиску, хочу отметить несколько изменений, которые в ней появились.
Принцип работы, конечно, остался тот же.
Но плагин теперь совместим с темами jQuery UI.
Это означает, что, во-первых, вы можете легко изменить оформление таблицы, а во-вторых, тему нужно загружать отдельно.
На странице загрузки плагина вы выбираете и скачиваете необходимые компоненты jqGrid, а после этого отдельно качаете тему jQuery UI.
Кроме того, появилась локализация, и русская версия входит в дистрибутив.
Теперь переходим к поиску.
Всего поддерживается 4 режима поиска:
— a toolbar searching
— a custom searching
— a single field searching
— a more complex approach involving many fields and conditions — advanced searching
Мы рассмотрим последний вариант (advanced searching), т.к. он самый сложный и позволяет искать сразу по нескольким полям.
Для использования этого варианта поиска нужно загрузить плагины Common, Form Edit, Search Plugin. И, конечно, понравившуюся тему jQuery UI.
Структура проекта будет такой.
index.html (страница с таблицей)
getdata.php (скрипт получения данных, используется как для отображения всех данных, так и для поиска
js/ (папка с jqGrid и библиотекой jQuery)
js/i18n/ (папка с файлами переводов)
css/ (папка со стилями)
css/smoothness/ (папка с темой jQuery UI)
Теперь создаем таблицу и добавляем поддержку поиска (index.html).
- <?xml version="1.0" encoding="UTF-8"?>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
- <head>
- <title>jqGrid поиск</title>
- <meta http-equiv="content-type" content="text/html;charset=utf-8" />
- <meta http-equiv="Content-Style-Type" content="text/css" />
- <meta name="description" content="jqGrid поиск" />
- <meta name="keywords" content="jqGrid, javascript, jquery" />
- <link rel="stylesheet" type="text/css" media="screen" href="css/smoothness/jquery-ui-1.7.2.custom.css" />
- <link rel="stylesheet" type="text/css" media="screen" href="css/ui.jqgrid.css" />
- </head>
- <body>
- <table id="list"></table>
- <div id="pager"></div>
- <p>Для поиска нажмите кнопку с изображением лупы (в левом нижнем углу)</p>
- <p>Вы можете добавлять и удалять условия поиска с помощью кнопок "плюс" и "минус", которые расположены справа от условия.</p>
- <p>Esc - закрывает форму поиска</p>
- <p>Описание этого примера вы найдете в статье: <a href="https://www.simplecoding.org/jqgrid-poisk-dannyx.html">jqGrid - поиск данных</a>.</p>
- <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
- <script type="text/javascript" src="js/i18n/grid.locale-ru.js"></script>
- <script type="text/javascript" src="js/jquery.jqGrid.min.js"></script>
- <script type="text/javascript">
- jQuery(document).ready(function(){
- var lastSel;
- jQuery("#list").jqGrid({
- url:'getdata.php',
- datatype: 'json',
- mtype: 'POST',
- colNames:['#', 'Фамилия', 'Имя', 'Отчество'],
- colModel :[
- {name:'id', index:'id', width:50, align:'right', search:false}
- ,{name:'surname', index:'surname', width:150, align:'right', editable:true, edittype:"text", searchoptions:{sopt:['eq','ne','bw','cn']}}
- ,{name:'fname', index:'fname', width:150, align:'right', editable:true, edittype:"text", searchoptions:{sopt:['eq','ne','bw','cn']}}
- ,{name:'lname', index:'lname', width:150, align:'right', editable:true, edittype:"text", searchoptions:{sopt:['eq','ne','bw','cn']}}
- ],
- pager: jQuery('#pager'),
- rowNum:5,
- rowList:[5,10,30],
- sortname: 'id',
- sortorder: "asc",
- viewrecords: true,
- caption: 'Данные пользователей',
- ondblClickRow: function(id) {
- if (id && id != lastSel) {
- jQuery("#list").restoreRow(lastSel);
- jQuery("#list").editRow(id, true);
- lastSel = id;
- }
- },
- editurl: 'saverow.php'
- }).navGrid('#pager',{view:false, del:false, add:false, edit:false},
- {}, // default settings for edit
- {}, // default settings for add
- {}, // delete instead that del:false we need this
- {closeOnEscape:true, multipleSearch:true, closeAfterSearch:true}, // search options
- {} /* view parameters*/
- );
- });
- </script>
- </body>
- </html>
* This source code was highlighted with Source Code Highlighter.
На создании самой таблицы я останавливаться не буду, все подробно описано в первой части.
Но те параметры, которые относятся к поиску, рассмотрим подробно.
Прежде всего, обратите внимание на строки 37-40, в которых указываются настройки для полей (столбцов) таблицы.
Для поля id мы добавили параметр search:false, т.е. запретили поиск по этому полю.
Для остальных полей установлен параметр searchoptions
searchoptions:{sopt:['eq','ne','bw','cn']}
С его помощью мы задали доступные условия сравнения. Полный перечень этих настроек можно (и нужно 😉 ) посмотреть в документации к плагину, в данном случае мы использовали:
eq – равно;
ne – не равно;
bw – начинается с;
cn – содержит.
Т.к. в этом примере все поля текстовые, использовать сравнения вроде «больше» и «меньше» особого смысла не имеет.
Теперь обратите внимание на функцию navGrid (строки 57-63). В ней мы отключаем не нужные в данном случае кнопки (строка 57) и указываем настройки поиска (строка 61). Рассмотрим их подробнее:
multipleSearch:true – разрешает поиск сразу по нескольким полям;
closeOnEscape:true – окно поиска закроется при нажатии на клавишу «Esc»;
closeAfterSearch:true – окно поиска закроется после завершения поиска.
Естественно, это далеко не полный список параметров.
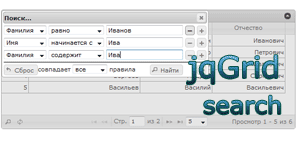
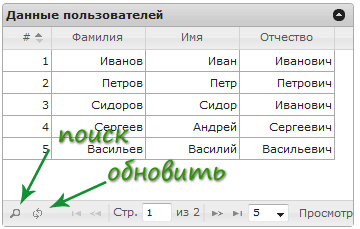
На данном этапе мы включили и настроили поиск на стороне клиента. И наша таблица должна выглядеть примерно так.

В левом нижнем углу появилась кнопка «Найти записи» при нажатии на которую открывается окно поиска.
Все отлично, за исключением того, что плагин ничего не ищет 🙂
Дело в том, что при нажатии на кнопку «Найти» плагин только передает условия поиска серверному (php) скрипту, который и должен выполнить поиск.
В данном случае используется тот же скрипт, что и для первоначальной загрузки данных (getdata.php). И мы должны добавить в него поддержку поиска.
Принцип работы будет следующим.
1) Если получен обычный запрос (не поиск) – просто получаем нужно количество записей из БД и отправляем браузеру.
2) Если запрос на поиск. Добавляем условия поиска в запрос и возвращаем результат браузеру.
Теперь рассмотрим, какие параметры передаются браузером серверу при поисковом запросе.
_search true
filters {"groupOp":"AND","rules":[{"field":"surname","op":"eq","data":"Иванов"}]}
nd 1251656518553
page 1
rows 5
sidx id
sord asc
Первый параметр указывает поисковый это запрос или нет. Последние 4 параметра мы рассматривали в первой части и на них останавливаться не будем. Все-таки, напомню, они используются для пагинации (разбивки данных на страницы).
Наибольший интерес представляет второй параметр (filters). Эта строка содержит все условия поиска и записана она в формате JSON.
На практике это означает, что вы можете преобразовать её в объект с помощью функции json_decode.
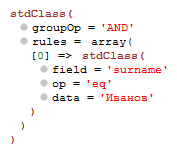
Для этого примера вы получите такой объект

Как видите он содержит свойство groupOp значение которого равно AND. И свойство rules, которое содержит массив со всеми введенными условиями поиска.
В каждое условие входит три параметра:
field – имя поля;
op – тип операции сравнения;
data – данные для сравнения.
Используя эти данные, мы можем сконструировать WHERE часть запроса и найти нужные записи.
Обратите внимание. Нужно очень внимательно проверять полученные данные. Иначе ваш скрипт станет уязвимым.
Теперь посмотрите на код скрипта (getdata.php).
- <?php
- require_once('dbdata.php');
- try {
- //читаем параметры
- $curPage = $_POST['page'];
- $rowsPerPage = $_POST['rows'];
- $sortingField = $_POST['sidx'];
- $sortingOrder = $_POST['sord'];
- //подключаемся к базе
- $dbh = new PDO('mysql:host='.$dbHost.';dbname='.$dbName, $dbUser, $dbPass);
- //указываем, мы хотим использовать utf8
- $dbh->exec('SET CHARACTER SET utf8');
- $qWhere = '';
- //определяем команду (поиск или просто запрос на вывод данных)
- //если поиск, конструируем WHERE часть запроса
- if (isset($_POST['_search']) && $_POST['_search'] == 'true') {
- $allowedFields = array('surname', 'fname', 'lname');
- $allowedOperations = array('AND', 'OR');
- $searchData = json_decode($_POST['filters']);
- //ограничение на количество условий
- if (count($searchData->rules) > 10) {
- throw new Exception('Cool hacker is here!!! :)');
- }
- $qWhere = ' WHERE ';
- $firstElem = true;
- //объединяем все полученные условия
- foreach ($searchData->rules as $rule) {
- if (!$firstElem) {
- //объединяем условия (с помощью AND или OR)
- if (in_array($searchData->groupOp, $allowedOperations)) {
- $qWhere .= ' '.$searchData->groupOp.' ';
- }
- else {
- //если получили не существующее условие - возвращаем описание ошибки
- throw new Exception('Cool hacker is here!!! :)');
- }
- }
- else {
- $firstElem = false;
- }
- //вставляем условия
- if (in_array($rule->field, $allowedFields)) {
- switch ($rule->op) {
- case 'eq': $qWhere .= $rule->field.' = '.$dbh->quote($rule->data); break;
- case 'ne': $qWhere .= $rule->field.' <> '.$dbh->quote($rule->data); break;
- case 'bw': $qWhere .= $rule->field.' LIKE '.$dbh->quote($rule->data.'%'); break;
- case 'cn': $qWhere .= $rule->field.' LIKE '.$dbh->quote('%'.$rule->data.'%'); break;
- default: throw new Exception('Cool hacker is here!!! :)');
- }
- }
- else {
- //если получили не существующее условие - возвращаем описание ошибки
- throw new Exception('Cool hacker is here!!! :)');
- }
- }
- }
- //определяем количество записей в таблице
- $rows = $dbh->query('SELECT COUNT(id) AS count FROM users'.$qWhere);
- $totalRows = $rows->fetch(PDO::FETCH_ASSOC);
- $firstRowIndex = $curPage * $rowsPerPage - $rowsPerPage;
- //получаем список пользователей из базы
- $res = $dbh->query('SELECT * FROM users '.$qWhere.' ORDER BY '.$sortingField.' '.$sortingOrder.' LIMIT '.$firstRowIndex.', '.$rowsPerPage);
- //сохраняем номер текущей страницы, общее количество страниц и общее количество записей
- $response->page = $curPage;
- $response->total = ceil($totalRows['count'] / $rowsPerPage);
- $response->records = $totalRows['count'];
- $i=0;
- while($row = $res->fetch(PDO::FETCH_ASSOC)) {
- $response->rows[$i]['id']=$row['id'];
- $response->rows[$i]['cell']=array($row['id'], $row['surname'], $row['fname'], $row['lname']);
- $i++;
- }
- echo json_encode($response);
- }
- catch (Exception $e) {
- echo json_encode(array('errMess'=>'Error: '.$e->getMessage()));
- }
- // end of getdata.php
* This source code was highlighted with Source Code Highlighter.
Тут тоже мы рассмотрим только ту часть, которая касается поиска.
Прежде всего, мы проверяем параметр $_POST['_search'] (строка 19). Если он равен true, начинаем конструировать запрос.
В строках 20 и 21 объявлены два массива с перечнями полей, по которым разрешен поиск ($allowedFields) и допустимых логических операций ($allowedOperations).
Если параметры, отправленные браузером, не будут входить в эти массивы, то мы расцениваем такую ситуацию как попытку атаки (SQLInjection).
После этого, мы декодируем параметр $_POST['filters'] (строка 23). И сразу проверяем общее количество условий поиска (строки 26-28).
Дело в том, что существует уязвимость, связанная с выполнением длинных запросов.
Поэтому мы ограничим количество условий десятью (цифра взята «с потолка»).
После этого начинаем формировать строку WHERE с условиями (строки 30-63).
Мы перебираем массив $searchData->rules и для каждого элемента конструируем соответствующее условие.
При этом мы выполняем следующие проверки.
1) С помощью функции in_array мы проверяем, входит ли значение $searchData->groupOp в массив $allowedOperations (строка 37). Если да, то добавляем оператор, если нет – считаем, что кто-то пытается провести SQLInjection.
2) Такой же принцип используем и при обработке имен полей таблицы, по которым выполняется поиск (строка 50). Кстати этот метод защиты можно использовать для ограничения доступа к части полей таблицы. Например, если вы не показываете часть полей, которые есть в БД, то логично запретить и поиск по ним.
3) При добавлении условия используем оператор switch со всеми допустимыми сравнениями (строки 51-57).
4) С помощью $dbh->quote(…) экранируем спецсимволы во всех значения, введенных пользователем (строки 52-55).
После этого просто добавляем строку $qWhere к запросам (строки 67 и 72).
Дальнейшее описание работы скрипта вы найдете в первой части.
В общем, разница между обычным отображением данных из таблицы и поиском сводится к выполнению более сложного запроса (с условиями).
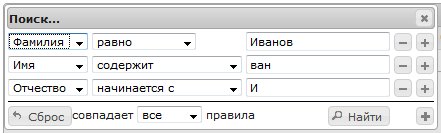
Для формы, изображенной на следующем рисунке

мы получим такой запрос
SELECT * FROM users WHERE surname = 'Иванов' AND fname LIKE '%ван%' AND lname LIKE 'И%' ORDER BY id asc LIMIT 0, 5
Надеюсь, принцип работы вы поняли. Если есть вопросы – спрашивайте, постараюсь ответить.
Интересно почитать


