
В одной из прошлых статей (jQuery Grid Plugin — "продвинутое" решение для создания таблиц) я рассказывал об использовании jqGrid для создания таблиц.
jqGrid представляет собой плагин к библиотеке jQuery предназначенный для работы с таблицами. С его помощью можно создавать многостраничные таблицы, выполнять сортировку и, конечно, редактировать данные.
В прошлой статье речь шла только о самых простых возможностях и, как справедливо заметили в комментариях, о самой интересной части, редактировании, не было ничего сказано. Я пообещал это исправить и сегодня постараюсь это обещание выполнить.
Прежде всего, напомню, что данные хранятся на стороне сервера (в базе данных) и плагин к ним непосредственного доступа не имеет. Он может только вызвать серверный (PHP) скрипт и передать ему новые значения.
Редактировать записи в таблице можно 2 способами.
1) В отдельном окне. При редактировании строки появляется окно со всеми полями, в которые нужно ввести новые значения. Клик по кнопке «OK» отправит данные серверу.
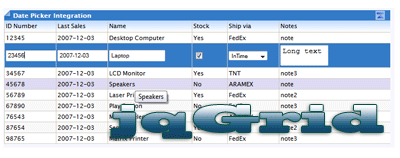
2) С использованием inline редакторов. В режиме редактирования текст строки заменяется полями для ввода данных. Нажатие на клавишу Enter отправляет измененные данные.
Общий принцип работы в обоих случаях один и тот же. Поэтому мы рассмотрим только один вариант (с использованием inline редакторов).
Использовать будем предыдущий пример. На данный момент он только создает таблицу с данными из базы, а мы добавим возможность их редактирования.
В тексте этой статьи приводить полный код скриптов нет смысла, остановимся только на тех моментах, которые касаются редактирования. Но вы можете скачать архив с этим примером и поэкспериментировать с демонстрационной страницей.
Source DemoПрежде всего, сделаем поля таблицы редактируемыми. Для этого нужно внести несколько изменений в скрипт, создающий таблицу.
jQuery(document).ready(function(){
var lastSel;
jQuery("#list").jqGrid({
url:'getdata.php',
datatype: 'json',
mtype: 'POST',
colNames:['#', 'Фамилия', 'Имя', 'Отчество'],
colModel :[
{name:'id', index:'id', width:30}
,{name:'surname', index:'surname', width:80, align:'right', editable:true, edittype:"text"}
,{name:'fname', index:'fname', width:90, editable:true, edittype:"text"}
,{name:'lname', index:'lname', width:80, align:'right', editable:true, edittype:"text"}
],
pager: jQuery('#pager'),
rowNum:5,
rowList:[5,10,30],
sortname: 'id',
sortorder: "asc",
viewrecords: true,
imgpath: 'themes/basic/images',
caption: 'Данные пользователей',
ondblClickRow: function(id) {
if (id && id != lastSel) {
jQuery("#list").restoreRow(lastSel);
jQuery("#list").editRow(id, true);
lastSel = id;
}
},
editurl: 'saverow.php'
});
});
В строке 2 мы добавили переменную lastSel, которая служит для хранения id строки, редактируемой в данный момент.
Также немного изменились строки 10-12 (по сравнению с предыдущим примером). В них перечислены параметры ячеек таблицы и для каждой ячейки (кроме первой, в которой хранится id записи) мы добавили параметры editable:true и edittype:"text".
Первый параметр делает ячейку редактируемой, второй – указывает, что в ячейке нужно создать обычное текстовое поле. Другие значения этого параметра: textarea, checkbox и select.
После этого создаем обработчик события ondblClickRow (строки 22-28). В нем мы проверяем что пользователь кликнул по строке и эта строка в данный момент не редактируется. Восстанавливаем значения в строке, которая редактировалась перед этим (с помощью restoreRow) и переводим новую строку в режим редактирования (функция editRow).
Обратите внимание на второй параметр функции editRow. Он должен быть равен true для того, чтобы сохранение данных выполнялось при нажатии на клавишу Enter.
И последнее изменение (строка 29). В параметре editurl указываем имя серверного скрипта, который будет сохранять данные.
Теперь остается только написать серверный (PHP) скрипт (saverow.php).
<?php
require_once('dbdata.php');
try {
//читаем новые значения
$id = $_POST['id'];
$surname = $_POST['surname'];
$fname = $_POST['fname'];
$lname = $_POST['lname'];
//подключаемся к базе
$dbh = new PDO('mysql:host='.$dbHost.';dbname='.$dbName, $dbUser, $dbPass);
//указываем, мы хотим использовать utf8
$dbh->exec('SET CHARACTER SET utf8');
//определяем количество записей в таблице
$stm = $dbh->prepare('UPDATE users SET surname=?, fname=?, lname=? WHERE id=?');
$stm->execute(array($surname, $fname, $lname, $id));
}
catch (PDOException $e) {
echo 'Database error: '.$e->getMessage();
}
// end of saverow.php
Здесь мы читаем новые значения (названия параметров в массиве $_POST совпадают с названиями столбцов таблицы) (строки 6-9).
После этого подключаемся к базе и обновляем запись (строки 11-18). Чтобы показать основную идею я максимально сократил код, убрал проверки и использовал PDO для работы с базой.
Всё, теперь можно спокойно редактировать записи в таблице.
Если есть вопросы или замечания, пишите, постараюсь ответить 😉
До встречи!


