
Думаю, ни для кого не секрет, что разработчики браузеров стараются сделать серфинг в интернете максимально безопасным. Цель, конечно, прекрасная, но достигается она обычно за счет введения различного рода ограничений, которые усложняют жизнь не только мошенникам.
Приведу небольшой пример. Недавно я рассказывал об использовании Яндекс.Карт и сервиса IPLoc.
Для получения данных от IPLoc пришлось использовать PHP, хотя, как совершенно справедливо заметил Big_Shark, было бы гораздо удобнее отправить этот запрос с помощью JavaScript. Но кросс-доменный JavaScript запрещен политиками безопасности браузеров.
Тем не менее, мне стало интересно, можно ли обойти это ограничения без использования серверных скриптов (PHP). И решение, конечно, нашлось 😉 Правда, оно имеет свои недостатки, но об этом чуть ниже.
Примечание. По каким-то причинам сервис IPLoc на момент написания этой статьи недоступен. Но есть альтернативные варианты – например, WIPmania.com (), который имеет очень похожий API.
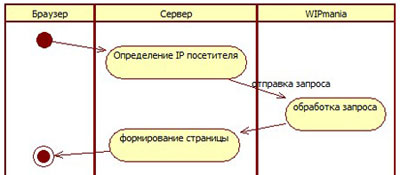
Для начала рассмотрим, как происходит обработка запроса и формирование страницы с использованием PHP.

Как видите, серверный скрипт должен отправить запрос сервису WIPmania, получить от него ответ, сформировать страницу и вернуть её браузеру.
Гораздо интереснее было бы отправить AJAX запрос сервису WIPmania и показать его ответ на странице. При этом необходимость в использовании PHP отпала бы.
Но, как я уже говорил, AJAX запрос может быть отправлен только тому серверу, с которого был загружен скрипт. Т.к. изменить поведение браузера мы не можем, то нужно, чтобы наш сервер перенаправил запрос на нужный ресурс (в данном примере WIPmania).
Если в качестве web сервера используется Apache, то для решения этой задачи можно использовать mod_proxy.
Из названия можно догадаться, что этот модуль позволяет использовать Apache в качестве прокси сервера.
Сразу хочу обратить ваше внимание на возможную угрозу безопасности. Нужно максимально ограничить возможность использования прокси. Например, в данном случае, можно разрешить доступ через него только к одному сайту – WIPmania.
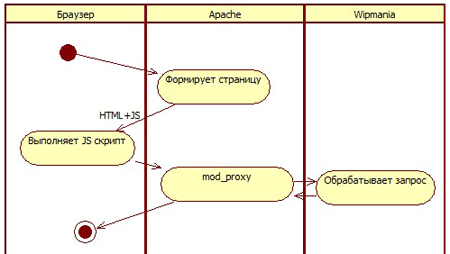
На следующей диаграмме показан порядок обработки запросов в этом случае.

Как видите, в этом случае ajax запрос отправляется браузером web серверу, который получает необходимые данные от WIPmania.
Теперь посмотрим как это реализовать.
1) Включаем mod_proxy. Для этого в конфиге apache (httpd.conf) удаляем комментарии перед строками.
LoadModule proxy_module modules/mod_proxy.so
LoadModule proxy_http_module modules/mod_proxy_http.so
2) Сразу же запрещаем использовать apache в качестве обычного прокси сервера (forward proxy).
ProxyRequests Off
Вообще-то эта опция включена по-умолчанию, но перестраховка не повредит.
3) Указываем куда нужно отправить запрос. Допустим, нам нужно, чтобы в ответ на все запросы вида https://simplecoding.org/wipmania... сервер возвращал соответствующий ответ от сервиса WIPmania.
Создаем в корне сайта файл .htaccess со следующим содержимым.
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^wipmania(.*) http://api.wipmania.com/$1 [P] </IfModule>
Наибольший интерес здесь представляет 4-ая строка. Во всех запросах, в которых после адреса блога идет слово wipmania, мы первую часть заменяем на http://api.wipmania.com/. Оставшуюся часть запроса оставляем без изменений (нужно для передачи параметров).
Сформированный запрос отправляется через прокси (флаг [P]) серверу api.wipmania.com.
Таким образом мы можем получить данные от любого внешнего сервера. Для браузера эти запросы ничем не отличаются от обычных. Ведь на стороне клиента фактически невозможно установить каким образом web сервер сформировал ответ: прочитал обычный файл, выполнил PHP скрипт или получил данные с другого ресурса.
Так что этот метод будет 100% работать не зависимо от версии браузера и его настроек безопасности (вариант с запретом доступа в интернет вообще я не рассматриваю).
Теперь о недостатках.
Главный минус – нужен доступ к конфигу апача. Т.е. shared хостинг отпадает.
К тому же возрастает нагрузка на сервер, т.к. все запросы идут через него.
И, конечно, скорость загрузки данных будет зависеть от скорости сервиса с которым вы работаете. Например, тот же IPLoc сейчас просто недоступен (надеюсь, это временно).
Но есть и положительный момент.
Если вы можете реализовать весь функционал с помощью сторонних сервисов и JavaScript, то вам не нужна поддержка PHP (или другого языка).
Как видите, обойти запрет на XSS совсем не сложно 😉 Если у вас возникли вопросы, пишите, постараюсь ответить.
Небольшое объявление.
HighLoad-проекту требуется Senior PHP Developer
На проект fotostrana.ru требуется сильный PHP-разработчик:
* Опыт веб-разработки от трех лет;
* Профессиональное владение web-технологиями: PHP 5.0 + MySQL 5.0 + JS + AJAX и инструментами;
* Опыт работы с высоконагрузочными (highload) проектами;
* Участие в создании посещаемых проектов;
* Умение работать самостоятельно, быстро и на результат;
* Владение Zend Framework.
Работа в г.Санкт-Петербург. Подробнее на http://job.fotostrana.ru


