
Эта статья первая из цикла о создании небольшого web приложения под названием Personal Maps. Приложение создавалось исключительно в демонстрационных целях, но, в тоже время, оно в полном объёме выполняет свои задачи. С его помощью я хочу показать пример использования нескольких инструментов «в связке», а именно: PHP фреймворка Yii, JavaScript фреймворка AngularJS, базы данных MySQL и Google Maps API.
Первоначально я планировал ограничиваться несколькими более-менее независимыми постами, но затем понял, что такой подход не позволит нормально описать взаимодействие клиентской и серверной части приложения. Более-менее подробное описание по моей приблизительной оценке будет состоять ориентировочно из 10 частей, которые я рассчитываю опубликовать в этом и следующем месяце.
Но уже сейчас код приложения доступен на Github'е. Возможно в него будут вноситься небольшие дополнения и исправления, но ничего кардинального.
Source
Также вы можете поэкспериментировать с демо версией.
DemoПостановка задачи
Основная задача приложения – дать пользователю возможность создавать собственные списки объектов и размещать их на карте. Т.е. фактически мы создаём записную книжку, в которой каждая запись будет «привязана» к карте.
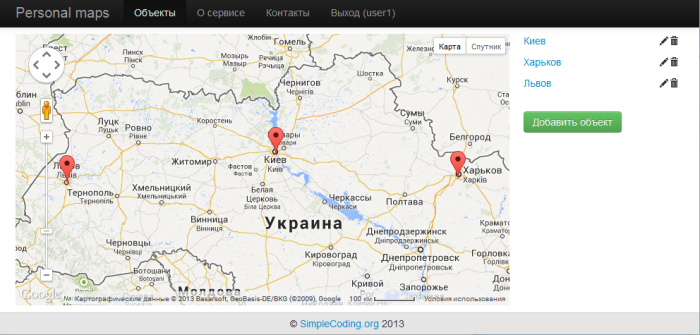
Выглядеть главная страница будет следующим образом.

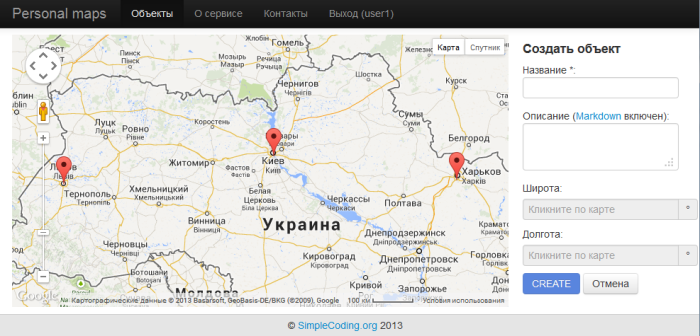
В левой части окна всегда отображается карта с маркерами созданных объектов. В правой – либо список объектов, либо форма добавления нового объекта.

Для создания объекта пользователю нужно ввести его название, описание и указать положение на карте.
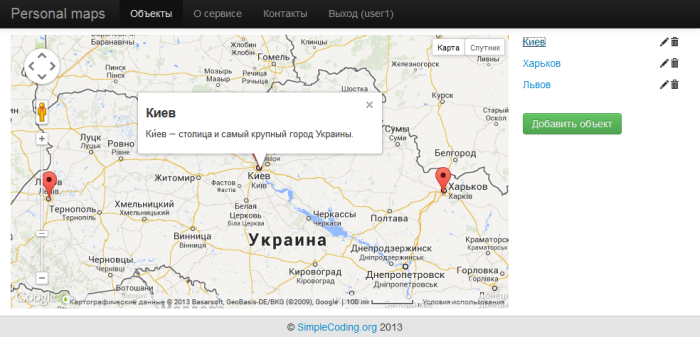
Клик по объекту в списке центрирует карту и показывает описание объекта.

Справа от названия объекта находятся кнопки «Изменить» и «Удалить».
Кроме того, т.к. мы создаём полнофункциональное приложение, кроме страницы с объектами нам нужно реализовать авторизацию, аутентификацию и управление пользователями (создание, удаление, редактирование прав и т.п.).
Таким образом, структура приложения будет смешанной. Одна часть «классическая» использует обычные html формы, вторая представляет собой RIA (Rich Internet Application), написанное с использованием фреймворка AngularJS.
Структура приложения, фреймворки и библиотеки
На клиенской стороне (в браузере) будут использоваться: фреймворк AngularJS и API Google Maps. Для оформления – Twitter Bootstrap.
На сервере – Yii фреймворк и MySQL.
Выбор этих фреймворков в большой степени продиктован моими собственными предпочтениями. Тем не менее, есть несколько моментов, на которые я хотел бы обратить ваше внимание.
На сервере вместо Yii можно использовать любой из популярных PHP фреймоврков, т.к. большинство из них обладает очень похожими возможностями. Естественно, можно обойтись и без фреймворка вообще, но при этом вам придётся написать значительно больше кода.
Основные возможности Yii, которые используются в данном приложении:
- создание многостраничных приложений (MVC модель и генератор кода);
- ActiveRecord для работы с базой;
- управление правами пользователей (RBAC);
- возможность создания REST сервисов.
Все эти возможности не обязательно должны поддерживаться вашим фреймворком «из коробки». Достаточно чтобы была возможность подключения нужных библиотек. Тем не менее, очень удобно, если всё необходимое входит в состав фреймворка.
С клиентской частью ситуация сложнее.
За последние несколько лет появились очень интересные JavaScript библиотеки и фреймворки для создания RIA. Причём разница между ними (разброс в возможностях и подходе к написанию приложений) гораздо заметнее, чем между PHP фреймворками.
Я более-менее активно работал с Backbone.JS и AngularJS. Для данной задачи походит любой из них.
При этом Backbone.JS значительно проще, состоит всего из нескольких компонентов, и все вопросы, связанные с взаимодействием этих компонентов между собой, оставляет решать разработчику. На практике это означает, что кроме документации к Backbone.JS очень желательно прочитать какую-нибудь книгу по проектированию сложных JS приложений (например, Developing Backbone.js Applications).
AngularJS требует гораздо больше времени на изучение, но в тоже время автоматизирует большую часть работы. В частности, для простых приложений вам вообще не придётся писать код, который взаимодействует с DOM.
В тоже время, как только вы столкнётесь с необходимостью реализовать более-менее нестандартные вещи (например, подключение карты 😉 ), то придётся разобраться в принципах работы этого фреймворка.
Тем не менее, общее количество кода будет меньше чем при использовании Backbone.JS. И если вы занимаетесь разработкой средних или больших приложений, то время, потраченное на изучение AngularJS, безусловно, окупится.
В следующей части мы рассмотрим установку приложения и структуру базы данных.
Содержание
- Personal Maps: используем Yii и AngularJS для разработки web приложения. Часть 1.
- Personal Maps: Устанавливаем и настраиваем Yii, проектируем структуру базы данных. Часть 2.
- Personal Maps: главная страница и структура клиентской части приложения. Часть 3.
- Personal Maps: создаём сервис AngularJS. Часть 4.
- Personal Maps: тестирование AngularJS сервиса с помощью Jasmine и Karma. Часть 5.
- Personal Maps: контроллеры и представления в AngularJS. Часть 6.
- Personal maps: создаём директиву для подключения Google Maps. Часть 7.
- Personal maps: REST интерфейс. Часть 8.
- Personal Maps: авторизация и аутентификация (с использованием Yii RBAC). Часть 9.
- Personal Maps: локализация и интернационализация. Часть 10


