
Это вторая часть из серии статей о создании web приложения с использованием фреймворков Yii и AngularJS. В ней мы рассмотрим:
- установку и предварительную настройку Yii;
- подключение расширения Yiistrap;
- структуру базы данных;
- создание миграций.
Примечание. Вы можете получить исходный код на GitHub, а также поэкспериментировать с демо-версией.
SourceЕсли вы устанавливаете приложение из Git репозитория, то большую часть этих операций сможете пропустить. Но, т.к. это не инструкция по установке, а статья о разработке приложения, я приведу их все.
Шаг 1. Установка Yii
Выберите папку, в которую будет установлено приложение, скачайте и распакуйте Yii фреймворк.
Затем выполните команду
yiic webapp public_html
В результате будет создана папка public_html с приложением.
После этого создайте пустую базу данных и в файлах public_html/protected/config/main.php и public_html/protected/config/console.php укажите параметры подключения к ней.
'components'=>array( ... 'db'=>array( 'connectionString' => 'mysql:host=localhost;dbname=db_name', 'emulatePrepare' => true, 'username' => 'db_user', 'password' => 'db_pass', 'charset' => 'utf8', ), ... ),
Шаг 2. Подключение расширения Yiistrap
Это расширение позволяет использовать очень популярный фреймворк Twitter Bootstrap для оформления приложения. В принципе, я ничего не имею против стандартной темы оформления Yii, но в Twitter Bootstrap готовых компонентов заметно больше.
Для подключения нужно скачать архив с официального сайта и распаковать его в папку protected/extensions и подключить расширение в protected/config/main.php (в этом листинге приведен только тот код, который нужно добавить или изменить).
return array(
...
'aliases' => array(
'bootstrap' => realpath(__DIR__ . '/../extensions/yiistrap'), // change this if necessary
),
'import'=>array(
...
'bootstrap.helpers.TbHtml',
),
'modules'=>array(
'gii'=>array(
...
'generatorPaths' => array('bootstrap.gii'),
),
),
...
'components'=>array(
...
'bootstrap' => array(
'class' => 'bootstrap.components.TbApi',
),
...
),
...
);
Обратите внимание на строку 5. В ней вы должны указать правильный путь к расширению. Теперь мы можем использовать компоненты Twitter Bootstrap для оформления приложения. Подробнее эту тему мы обсудим, когда займёмся создание контроллеров.
Шаг 3. Проектируем структуру базы данных
Прежде всего, нам нужно определиться с какими данными будет работать приложение.
Исходя из описания задачи (приведено в первой части) наше приложение должно работать с двумя сущностями:
- объектами, которые будут отображаться на карте;
- пользователями, которые эти объекты создают.
При этом каждый пользователь должен видеть только свои объекты.
Для хранения этой информации нам достаточно двух таблиц, связанных отношением один-ко-многим (каждый пользователь может создать много объектов).
Кроме того, для управления правами пользователей мы будем использовать RBAC (Role-Based Access Control – Контроль доступа на основе ролей), поэтому нам понадобятся три дополнительных таблицы. Создавать эти таблицы вручную не нужно, т.к. в дистрибутив фреймворка входит файл framework/web/auth/schema-mysql.sql, который содержит необходимые SQL запросы.
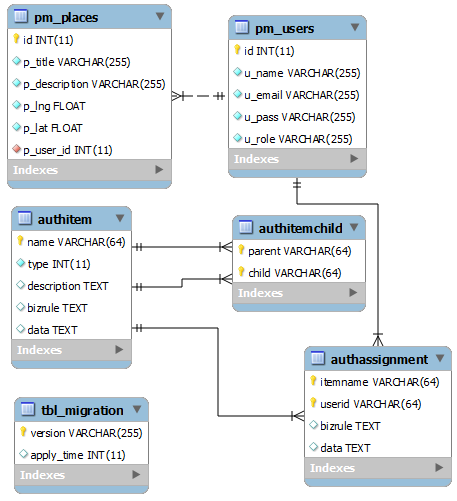
В результате у нас получается следующая структура

Как видите, для каждого объекта хранится следующая информация (таблица pm_places): название, описание, широта, долгота и id пользователя, который этот объект создал.
В таблице пользователей (pm_users) мы храним: логин, email, пароль и роль (обычный пользователь или администратор).
Если вы проектируете полнофункциональное приложение, то, скорее всего, захотите сохранить гораздо больше информации. Но для демонстрационных целей этих данных вполне достаточно.
Таблицы, которые использует RBAC, мы рассмотрим в одной из следующих частей, когда будем разбирать управление доступом.
Шаг 4. Создание миграций
Миграции в Yii (http://www.yiiframework.com/doc/guide/1.1/ru/database.migration) представляют собой специальные файлы, которые содержат описание изменений в структуре базы данных. Их очень удобно использовать для развёртывания приложения, т.к. вам достаточно выполнить команду
yiic migrate
для того чтобы привести структуру базы в актуальное состояние (команду нужно выполнять из папки protected). Кроме того, поддерживается возможность отката изменений.
Для создания миграции необходимо выполнить команду
yiic migrate create название_миграции
Для данного приложения я создал 2 миграции: create_users_table и create_places_table. Об их назначении не сложно догадаться по названиям. Все миграции хранятся в папке protected/migrations.
Рассмотрим create_users_table.
Выполняем команду
yiic migrate create create_users_table
В результате в папке protected/migrations появится файл m130713_190802_create_users_table.php (цифры могут отличаться) с «каркасом» миграции. Нам нужно только добавить код, который создаст таблицу.
class m130713_190802_create_users_table extends CDbMigration
{
public function up()
{
$this->createTable('pm_users', array(
'id' => 'pk',
'u_name' => 'string NOT NULL',
'u_email' => 'string NOT NULL',
'u_pass' => 'string NOT NULL',
'u_role' => 'string NOT NULL',
));
}
public function down()
{
$this->dropTable('pm_users');
}
}
Обратите внимание, что во втором параметре метода createTable мы передаём массив с параметрами полей таблицы, и при этом используется сокращённая запись их типов. Посмотреть список этих сокращений можно в документации.
После создания миграций выполняем команду
yiic migrate
и таблицы будут созданы в базе данных. Также будет создана служебная таблица tbl_migration с историей применения миграций.
На данном этапе мы получили работоспособное приложение, которое правда не делает ничего полезного 😉 Но это основа для следующего шага.
В следующей части мы рассмотрим создание основной страницы приложения.
Содержание
- Personal Maps: используем Yii и AngularJS для разработки web приложения. Часть 1.
- Personal Maps: Устанавливаем и настраиваем Yii, проектируем структуру базы данных. Часть 2.
- Personal Maps: главная страница и структура клиентской части приложения. Часть 3.
- Personal Maps: создаём сервис AngularJS. Часть 4.
- Personal Maps: тестирование AngularJS сервиса с помощью Jasmine и Karma. Часть 5.
- Personal Maps: контроллеры и представления в AngularJS. Часть 6.
- Personal maps: создаём директиву для подключения Google Maps. Часть 7.
- Personal maps: REST интерфейс. Часть 8.
- Personal Maps: авторизация и аутентификация (с использованием Yii RBAC). Часть 9.
- Personal Maps: локализация и интернационализация. Часть 10


