
Это завершающая статья цикла о создании web редактора. Наш редактор позволяет создавать/изменять/удалять записи в обычном списке.
В предыдущих статьях мы рассмотрели:
структуру приложения;
создание главной страницы;
добавление новых записей;
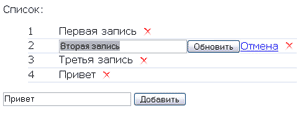
редактирование записей;
и удаление записей.
Примечание. Вы можете посмотреть демонстрационную версию редактора или скачать архив с файлами проекта.
Теперь несколько слов об установке этого приложения.
Прежде всего, вам нужно скачать архив с исходным кодом.
Естественно, у вас уже должен быть установлен web сервер (Apache), интерпретатор PHP и база данных MySQL. (Если у вас возникли сложности на этом этапе смотрите статью «Установка и настройка WAMP5»).
После этого создайте базу данных с одной таблицей.
Примечание. В архиве находится файл db.sql с sql запросом для создания нужной таблицы.
Теперь переименуйте файл dbdata_tmpl.php в dbdata.php (находится в папке scripts) и укажите в нем параметры подключения к базе данных.
Оформление списка
Изменить размещение элементов списка можно с помощью таблицы стилей, которая находится в файле styles.css.
Здесь нет ничего сложного. Единственное, на что стоит обратить внимание, это стили классов itemNum и itemValue.
.itemNum {
float: left;
width: 50px;
}
.itemValue {
float: left;
margin: 0px 0px 0px 0px;
}
Для них задано правило float: left, что позволяет разместить их в одну строку.
Такое же правило задано и для элемента listForm
#listForm {
float: left;
}
Помните, этот элемент содержит форму встраиваемого редактора и при активации заменяет itemValue.
Для того чтобы каждая запись списка начиналась с новой строки, используется правило clear: both для тегов li
#list li {
clear: both;
margin: 0;
border-top: solid 1px #fff;
border-bottom: solid 1px #d5dded;
}
Заключение
Вот и все. Наше web приложение закончено. Посмотреть демонстрационную версию вы можете здесь. Обо всех замеченных недостатках пишите в комментариях.
Удачи!
Интересное
Соблазнение девушки — мифы и реальность.


