Наверное, многие слышали о регулярных выражения (regular expressions). Это одно из самых мощных средств обработки текста. Библиотеки для работы с регулярными выражениями написаны практически для всех языков программирования, и часто входят в дистрибутив (например, в PHP и Java).
В этой статье я покажу как написать небольшое, но полезное web приложение, которое позволит тестировать регулярные выражения.
Я уже писал о работе с регулярными выражениями на Java (Анализ данных с помощью регулярных выражений или быстрый способ проверки введенных данных), поэтому сейчас мы посмотрим какие возможности в этой области предоставляет PHP. Тем более, что для нашего web приложения PHP удобнее (нам понадобиться всего один скрипт).
Теперь пару слов о самих регулярных выражениях. Это текстовые строки, в которых по специальным правилам задается шаблон для поиска фрагмента текста. Например, выражение /а.*с/ соответствует любой последовательности символов, которая начинается с буквы «а» и заканчивается буквой «с». С помощью регулярных выражений можно выполнять поиск и замену фрагментов текста, проверять правильность ввода данных и многое другое. Подробнее почитать о составе и использовании регулярных выражений можно здесь.
Ладно, то, что регулярные выражения вещь полезная и удобная мы выяснили. Теперь вернемся к нашему приложению. В первую очередь, нам нужно определиться, что именно оно должно делать.
На мой взгляд, больше всего проблем возникает из-за ошибок в самих регулярных выражениях. Самое неприятное то, что эти ошибки неудобно отслеживать даже с помощью хорошей IDE. Приходиться выполнять отладку программы для всех возможных вариантов введенного текста, который нужно проанализировать с помощью регулярного выражения. При этом нужно просматривать результаты анализа, а это обычно массив строк. Поэтому было бы гораздо удобнее сначала протестировать регулярное выражение, а потом использовать его в программе. Т.е. наше приложение должно получать само регулярное выражение, текст в котором будет выполняться поиск, и выводить все фрагменты текста, которые соответствуют шаблону.
Для того, чтобы немного ускорить работу приложения мы используем технологию Ajax. Это позволит не перезагружать всю страницу после каждой операции поиска, а только обновлять результаты. Экономия для нашего приложения конечно небольшая, но она есть.
Итак, нам нужна html страница с формой для ввода данных и php скрипт, который будет выполнять поиск в тексте.
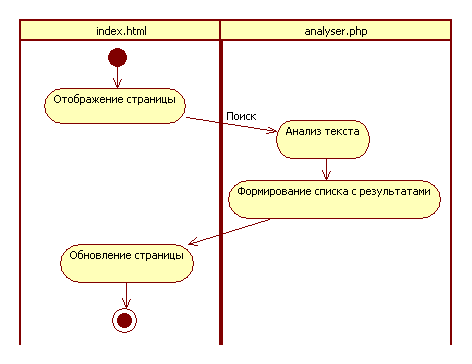
На рис.1 показана UML диаграмма, иллюстрирующая работу приложения.

Рис.1. Диаграмма действий нашего web приложения
Как видите, все просто. Каждый раз, когда пользователь нажимает кнопку «Поиск» страница (index.html) формирует запрос и отправляет его php скрипту (analyser.php), который возвращает результаты поиска.
В следующий раз я покажу, как написать каждый из компонентов приложения.
Работающее приложение размещено здесь.
Постовой
Эти мягкие игрушки очень понравятся вашему ребенку


