
Сегодня речь пойдет об использовании tinyMCE – одного из лучших JavaScript редакторов. На сегодняшний день подобных редакторов воз и маленькая тележка и, конечно, идеального не существует. Кстати, раньше я рассказывал об одном из них (Подключаем FCKeditor к CodeIgniter).
Но у tinyMCE есть несколько преимуществ, которые выделяют его из общей массы.
1) Предельно простое подключение.
2) В дистрибутив входит тема с минимальным количеством элементов управления.
3) Есть готовые скрипты для сжатия редактора.
4) Есть пакет для русификации.
Второй пункт я хочу пояснить отдельно. Большинство редакторов имеют очень много возможностей. Во всяком случае по количеству кнопок в меню они напоминают офисные пакеты вроде Word’а. Но в большинстве случаев эти возможности просто не нужны.
Более того, они увеличивают время загрузки редактора и усложняют работу с ним (дольше приходится искать нужные кнопки).
Конечно, возможность настройки панелей есть во всех редакторах. Но в tinyMCE настраивать ничего не нужно. Достаточно просто указать тему «simple». В результате вы получите панель с девятью кнопками, которыми пользоваться приходится чаще всего.
Теперь рассмотрим подключение редактора.
Как я и говорил, все предельно просто. Нужно вставить в страницу два блока script.
<script type="text/javascript" src="http://sitename.domen/js/tiny_mce/tiny_mce.js"></script>
<script type="text/javascript">
tinyMCE.init({
mode:"textareas",
theme:"simple",
language:"ru"
});
</script>
Тут предполагается, что вы распаковали архив с редактором в папку js/tiny_mce. И кроме того, установили пакет с русскими переводами. Архив с этими переводами нужно просто распаковать поверх редактора.
При настройках, указанных в методе init, каждое поле textarea будет преобразовано в редактор.
Изменение размера шрифта в редакторе.
На мой взгляд, шрифт в 10 px, который используется по умолчанию, мелковат. И его нужно увеличить хотя бы до 12 px.
Для этого открываем папку используемой темы и ищем в ней файл со стилями. В данном случае нам нужен этот файл:
tiny_mce/themes/simple/skins/default/content.css
После этого нужно изменить значение параметра font-size.
body, td, pre {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 10px;
}
Точно также можно изменить и другие параметры отображения редактора.
Сжатие.
Это очень полезная возможность, т.к. позволяет значительно уменьшить размер редактора и соответственно время загрузки страницы.
Принцип работы. Все используемые javascript файлы собираются в один и упаковываются в zip архив. Этот архив и отправляется клиенту.
Для того, чтобы включить сжатие вам потребуется.
1) Скачать архив с соответствующими скриптами и распаковать его в папку с редактором. Я использовал PHP вариант (Compressor PHP), но есть реализации для .NET и JSP.
2) Немного изменить код подключения редактора.
<script type="text/javascript" src="http://sitename.domen/js/tiny_mce/tiny_mce_gzip.js"></script>
<script type="text/javascript">
tinyMCE_GZ.init({
themes : 'simple',
disk_cache : true,
languages:"ru",
debug : false
});
</script>
<script type="text/javascript">
tinyMCE.init({
mode:"textareas",
theme:"simple",
language:"ru"
});
</script>
Как видите, изменился основной файл редактора. Теперь подключаем tiny_mce_gzip.js вместо tiny_mce.js.
И добавился ещё один тег script, в котором мы указываем настройки сжатия.
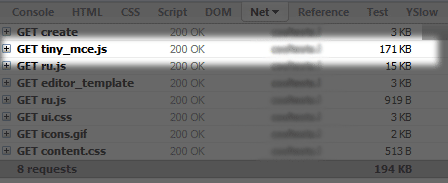
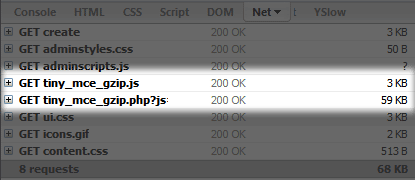
Чтобы продемонстрировать результат я сделал два скриншота.
До включения сжатия.

После включения сжатия.

Как видите, во втором случае загружается два файла вместо одного. Но размер их почти в 3 раза меньше. И это эффект получен при использовании самой простой темы без плагинов.
В общем, очень полезная возможность.
В заключение хочу отметить, что при желании вы можете из очень простого редактора сделать супер навороченный. Посмотрите этот пример (и исходный код к нему). Думаю даже без чтения документации вы разберетесь как добавить или удалить кнопки на панели 😉
Удачи!
P.S. Все вопросы и замечания пишите в комментариях, буду рад ответить 🙂
Интересные ссылки
Regent анализирует средства выборки DOM-узлов по имени класса. Функция getElementsByClassName
Аутсорсинг непрофильных бизнес-процессов. Консалтинговая фирма Логос-Аудит — услуги бухгалтерского сопровождения для тех, кто понимает.


