
Уделяете ли вы внимание организации своей работы?
Много ли у вас «мелких» дел, о которых вы регулярно забываете?
Вроде бы простые вопросы, но для многих людей (и я не исключение) организация работы – это актуальная проблема.
Хуже всего, когда нужно сделать много «мелких» дел, которые не занимают много времени, но обязательно должны быть выполнены вовремя… и держать в голове их все просто невозможно.
Естественно, разработчики реагируют на потребности рынка, и на сегодняшний день создано множество программ-органайзеров, различных напоминалок и т.п.
Примеры создания ToDo списков часто приводят в учебниках по программированию.
Я решил не оставаться в стороне и сделал собственный вариант такого ToDo списка, естественно, с некоторыми дополнительными возможностями.
Кстати, скрипт называется SimpleTasks.
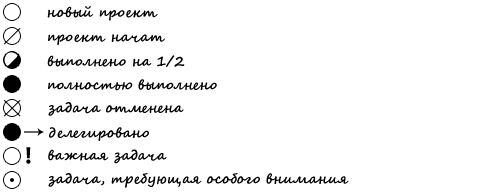
Главная особенность – возможность указывать состояние выполнения задач. При этом используется специальная система обозначений.

Систему обозначений придумал не я. Но, к сожалению, не могу найти первоисточник (UPD. Огромное спасибо Smarty за ссылку на оригинал). Предназначена она для использования с бумажным блокнотом и довольно удобная. Во всяком случае, читать такой список задач становится намного легче. Взгляд сразу отбрасывает выполненные задачи.
Но возможности web приложений намного шире, чем у обычного ежедневника. Например, можно сделать систему фильтров и легко работать с большими списками задач.
В общем, я написал небольшое web приложение, использующее эту систему обозначений.
Если есть желание, можете поиграться с ним (логин admin@todo.loc, пароль password).
DemoИли скачать архив и установить на своем сервере (инструкция в архиве).
SourceПринцип работы.
Создание новой записи.
Кликаем по ссылке «Новая запись» (справа в верхней части страницы) и в открывшемся окне вводим данные записи.
При клике по полю «Дата» будет открыт календарь. Т.е. ввести дату в неправильном формате довольно проблематично.
Редактирование.
Клик или двойной клик на соответствующем поле позволяет изменить его. Открываетеся либо диалог, либо inline редактор.
Удаление.
Кликните по картинке с изображением крестика в соответствующей строке и подтвердите удаление.
Фильтры.
Позволяют выбрать задачи с определенным состоянием в указанном диапазоне дат.
Ссылки в верхнем меню дублируют наиболее распространенные (на мой взгляд) фильтры.
Состояние работ.
На данный момент это только бета версия.
Еще не доделана локализация. Доступен только один вариант — русский.
Возможно, отсутствуют некоторые сообщения об ошибках.
Скорее всего, некоторые функции будут дорабатываться.
И я очень хочу услышать ваше мнение!
Прежде всего, меня интересуют такие вопросы.
1) Есть ли смысл делать подобное приложение многопользовательским? Т.е. технически это совсем не сложно, вопрос в том будет ли кто-то в рамках небольшой организации использовать такое приложение для хранения заметок сотрудников?
2) Какие еще функии вы бы добавили?
3) Может кто-то видел хороший тьюториал о локализации JS приложений? (Сейчас я ориентируюсь на то, как сделана локализация в jQuery UI).
P.S. На этих выходных я уезжаю догуливать остатки отпуска, поэтому прошу прощения, если не сразу отвечу на ваши комментарии. Я обязательно их прочитаю… даже спаммерские 😉


