
Вчера наткнулся на очень интересный плагин для WordPress. Называется WP Advanced Code Editor.
Если говорить кратко, то этот плагин расширяет возможности стандартного HTML редактора. Визуальный режим (WYSIWYG) при использовании WP Advanced Code Editor должен быть отключен.
Т.е. плагин будет вам полезен, только если вам нужно самостоятельно контролировать разметку. Например, я очень часто использую примеры кода на различных языках программирования.
Нормально вставить их в визуальном редакторе практически невозможно, т.к. он пытается внести в них изменения. Кроме того, чтобы правильно работала подсветка кода мне необходимо указать язык программирования в теге pre:
<pre lang="php">...</pre>
Этого тоже нельзя сделать в WYSIWYG режиме.
Конечно, если вы пользуетесь визуальным редактором, то можете дальше не читать. Вряд ли этот плагин вам пригодится.
Теперь подробнее о возможностях.
1) Подсветка HTML тегов. Это основная функция плагина ради которой и стоит его установить. Читать пост становится значительно легче.
Сравните:
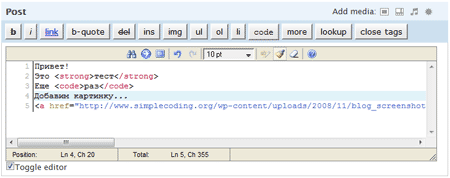
рис.1
рис.2
Думаю, не нужно объяснять, почему текст на втором рисунке легче читается. К тому же в таком режиме значительно проще найти не закрытые теги.
2) Полноэкранный режим. Точнее редактор разворачивается на все окно браузера, а не на весь экран. Очень удобно при редактировании больших текстов.
3) Поиск и замена. Можно использовать регулярные выражения. Опять же, если вам приходится работать с длинными текстами, то, безусловно, эту функцию вы оцените по достоинству.
4) Нумерация строк. Честно говоря, не уверен, что она нужна.
Теперь о недостатках.
Прежде всего, взгляните на скриншот.

Видите, редактор WP Advanced Code Editor встраивается как бы внутрь стандартного редактора WordPress. И сразу же обратите внимание на чекбокс «Toggle editor» (под окном).
Как несложно догадаться, этот чекбокс включает/отключает дополнительный редактор. И тут возникает вопрос: «А зачем это вообще нужно? Ведь Advanced Code Editor дополняет редактор WP».
Оказывается не все так просто. Этот редактор не дополняет, а заменяет стандартный. Проще говоря, при включенном Advanced Code Editor не работают кнопки стандартного редактора (b, i, link и т.д.).
Т.е. работать приходится следующим образом.
Сначала при отключенном Advanced Code Editor (снят чекбокс Toggle editor) расставляем теги. Затем включаем этот редатор, переходим в полноэкранный режим (при желании) и проверяем пост.
Естественно, было бы значительно удобнее, если бы работали сразу оба редактора.
Но, с другой стороны, этот плагин появился совсем недавно, и будем надеяться, что эта функция появится в будущих версиях.
Второй недостаток касается вставки текста в окно редактора. Проблема в том, что при этом появляется горизонтальная прокрутка. В стандартном варианте редактор WordPress переносит длинные строки.
Установка и настройка.
Тут все как обычно.
1) Распаковываем архив в папку wp-content\plugins.
2) Активируем. Перед этим шагом нужно убедиться, что отключен WYSIWYG режим стандартного редактора.
Примечание. Чтобы отключить WYSIWYG режима:
1) зайдите в меню User;
2) выберите пользователя под которым вы работаете (например, admin);
3) в разделе Personal Options снимите чекбокс около Use the visual editor when writing;
4) нажмите кнопку «Update Profile».
В общем, плагин очень интересный. И, надеюсь, разработчики будут его развивать.


