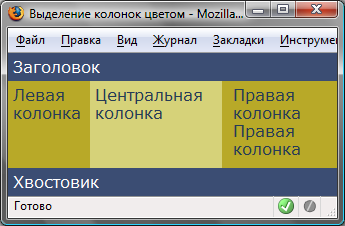
 В этой статье я покажу, как задать цвета фона для страницы с несколькими колонками. Допустим, у нас есть web страница, изображенная на скриншоте. Как видите, она состоит из заголовка, основной части, которая включает три колонки, и хвостовика.
В этой статье я покажу, как задать цвета фона для страницы с несколькими колонками. Допустим, у нас есть web страница, изображенная на скриншоте. Как видите, она состоит из заголовка, основной части, которая включает три колонки, и хвостовика.
Нам нужно чтобы центральная колонка имела один цвет фона, а правая и левая – другой.
Решить задачу «в лоб», т.е. воспользоваться свойством background-color каждой из колонок, не получится. Так как колонки неодинаковой высоты, которая может изменяться, и заранее неизвестна. А фон, естественно, должен распространяться на всю высоту колонки, от заголовка до хвостовика.
Поэтому мы используем другой метод. Зададим фоновый цвет только для центральной колонки, а две другие оставим прозрачными. В этом случае их фон будет определяться фоном контейнера (в данном случае это тег <body>), который мы спокойно можем изменять.
Этот прием сработает, только если центральная колонка будет самой длинной. Посмотрим, как это обеспечить.
Прежде всего, взгляните на разметку страницы.
<body> <div id="header">Заголовок</div> <div id="rightbar">Правая колонка<br />Правая колонка<br /></div> <div id="leftbar">Левая колонка</div> <div id="middlebar"> Центральная колонка <div id="mfooter"></div> </div> <div id="footer">Хвостовик</div> </body>
Заметьте, что внутри блока middlebar (центральная колонка) находится еще один блок – mfooter.
Установим для правой и левой колонок правила float: right и float: left. Это «вырвет» их из потока документа, и центральная колонка будет начинаться сразу после заголовка. Теперь для блока mfooter установим правило clear: both, т.е. браузер расположит его ниже правой и левой колонок. Т.к. mfooter находится внутри middlebar, то центральная колонка тоже будет заканчиваться ниже любой из других колонок.
Примечание: подробнее прием растягивания центральной колонки описан в статье «Верстка в две колонки с разделителем».
#rightbar {
margin: 0;
float: right;
width: 30%;
}
#leftbar {
margin: 0;
float: left;
width: 20%;
}
#middlebar {
margin: 0px 35% 0px 25%;
background-color: #d6d279;
}
#mfooter {
clear: both;
}
В таблице стилей мы задали ширину левой и правой колонок. А также отступы и цвет фона центральной колонки.
Теперь осталось задать цвет фона тега <body>
body {
margin: 0;
background-color: #b8a928;
}
И все. Колонки раскрашены в нужные цвета.
Вы можете скачать архив с этим примером.
В следующий раз мы рассмотрим, как задать для каждой колонки свой собственный цвет фона.
Интересно почитать
Кулинарные рецепты , заработок для домохозяек


