 Сегодня мы продолжим эксперимент с раскрашиванием колонок web страницы. В прошлый раз мы создали страницу с тремя колонками и задали для центральной колонки один фоновый цвет, а для правой и левой – другой.
Сегодня мы продолжим эксперимент с раскрашиванием колонок web страницы. В прошлый раз мы создали страницу с тремя колонками и задали для центральной колонки один фоновый цвет, а для правой и левой – другой.
Естественно, не очень удобно, что боковые колонки всегда одного и того же цвета. Исправляем этот недостаток.
Напомню, главная проблема заключается в том, что колонки имеют разную длину, которая может изменяться. Поэтому использовать свойство background-color колонок мы не можем.
В прошлый раз с помощью дополнительного блока (<div id="mfooter"></div>) мы растянули центральную колонку так, что она стала длиннее боковых колонок.
Таким образом, мы смогли задать фон для центральной колонки, а для боковых колонок использовался фоновый цвет, заданный для тега <body>.
Основное достоинство этого приема в том, что разметка страницы остается практически неизменной. Но сейчас придется немного усложнить разметку.
Идея очень простая. Добавим дополнительный блок (container), внутри которого будут находиться левая и центральная колонки.
<body> <div id="header">Заголовок</div> <div id="rightbar">Правая колонка<br />Правая колонка<br /></div> <div id="container"> <div id="leftbar">Левая колонка</div> <div id="middlebar"> Центральная колонка <div id="mfooter"></div> </div> </div> <div id="footer">Хвостовик</div> </body>
Теперь мы можем задать фон левой колонки, используя свойство background-color контейнера, а правая колонка будет иметь цвет фона, заданный в свойстве background-color тега <body>.
Посмотрите на таблицу стилей.
body {
margin: 0;
color: #263b56;
background-color: #b8a928;
font-family: Verdana, sans-serif;
}
#header {
margin: 0;
color: #ffffff;
padding: 5px 5px 5px 5px;
background-color: #3b4d73;
}
#rightbar {
margin: 0;
padding: 5px 5px 5px 5px;
float: right;
width: 30%;
}
#container {
margin: 0;
background-color: #96af39;
width: 65%;
}
#leftbar {
padding: 5px 5px 5px 5px;
margin: 0;
float: left;
width: 40%;
}
#middlebar {
margin: 0px 0px 0px 45%;
padding: 5px 5px 5px 5px;
background-color: #d6d279;
}
#mfooter {
clear: both;
}
#footer {
margin: 0;
color: #ffffff;
padding: 5px 5px 5px 5px;
background-color: #3b4d73;
}
Мы задали ширину контейнера так, чтобы он вмещал левую и центральную колонки (строки 24). Кроме того, мы установили правый отступ у центральной колонки равным нулю (строка 35), т.к. край этой колонки должен совпадать с правым краем контейнера.
Если вы посмотрите стили левой колонки в прошлом примере, то заметите, что в этот раз ее ширина увеличилась вдвое. Ничего удивительного, сейчас ширина колонки составляет 40% ширины контейнера, а в прошлый раз – 20% окна браузера. Учитывая, что ширину блока container мы задали равной 65% ширины окна браузера, то получается примерно одинаково.
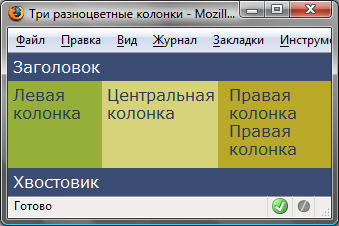
Взгляните на скриншот в начале страницы. Как я и говорил, цвет левой колонки задается свойством background-color блока container (строка 23). Цвет правой – свойством background-color тега <body> (строка 4). А цвет центральной – ее собственным свойством background-color (строка 37).
Если возникли проблемы, скачайте архив с исходными файлами этого примера, и откройте в браузере html файл.
Интересно почитать
Оригинальные запчасти под заказ в Минске


