
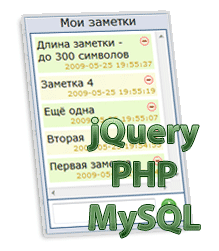
В этой статье мы продолжаем разработку виджета для работы с короткими заметками. Если вы не читали предыдущую часть, то очень советую бегло её просмотреть. В ней мы подробно описаны постановка задачи и реализована серверная часть виджета, т.е. весь PHP код.
Для того, чтобы виджет заработал нам осталось написать клиентскую часть.
Думаю, очевидно, что для виджета отправка и получение данных должна выполняться с помощью AJAX запросов. Ведь вряд ли кому-то понравиться, если каждая операция с виджетом будет приводить к перезагрузке всей страницы.
Поэтому основную часть клиентской части у нас будет занимать JavaScript код. А чтобы его сократить мы используем библиотеку jQuery с несколькими плагинами.
Кстати, есть демонстрационная страничка с этим виджетом.
DemoИ, как и обещал, выкладываю архив с исходниками.
SourceПрежде всего, рассмотрим разметку страницы (index.html).
Читать дальше